For better search engine rankings

By now almost everyone recognizes why some websites are user friendly compared to others.This is because they have chosen image optimization for the web. If you have not figured it out yet, this is what you require to comprehend for your website to appear prompt in search engine rankings.
A website is a combination of text, visual images and graphic content.All these are put together by a graphic designer, photo editor and the content writer. A good website looks great only when it is able to load faster.This can only happen when there is image optimization for the web is correctly utilized.Heavy images may look fabulous, but they ‘weigh down’ the website.Hence to bring in search rankings it becomes a formidable task.When a user is looking for specific information the striking visuals needs to appear soon along with the informative text – failing which there is a likelihood of the user searching the next easy website.No one wants to lose potential customers for such silly reasons anymore. Hence, to bring balance and harmony and also have a great web experience, image optimization is vital.

SEO rankings now depend on the easiest way a website appears. Many heavy duty websites are losing valubale rankings due to heavy pictures embedded. Alternate images are now being considered by search engine giants like Google. If the information can be given as text, then the accompanying image need not be eye popping.The whole idea is to bring the consumer to the vendor.It also means that human eye clarity is also needed for the text put as content information.Why has this become mandatory now?This is because search engines like Google are not only catering to the sighted users whose vision is fairly good but also for their blind users. Hence, some visual images can be toned down.
How is optimization done?
One is to reduce the number of images on the website. But for an online vendor who needs to sell maximum products how can this be a viable method? He can easily approach an online photo editing firm to do the needful. Images can be reset in smaller files. They can be resized, cropped and also re-sampled. These are a few simple ways to have your cake and eat it too! All these tricks are geared to make the web page loading much easier. It also impacts on the reduction of the bandwidth usage. What’s more the hosting bills are also saved. With so much on the positive side, image optimization for web is a clear way out for many professionals who rely on SEO trade to get business.
Shrinking or even reducing the image size does not mean that the quality of the picture will be lost in entirety. If the pictures are in digital format then they can be scalable via the vector graphics. Photoshop has some cool features that help in the file reduction. Many regular designers have a slew of tools to optimize the images. They have been helping several e-commerce clients to take advantage of their expertise and have good rankings in search engines. Try one of the online photo editing studios that can make scalable images that can be tweaked in the shortest time ever for faster upload in cyberspace.
Web image resize should be done with the right tools

Every medium of communication has its plus points. On websites, one is accustomed to seeing images with utmost clarity. This happens because digital photos have made it possible to get near perfect solutions with image resize tools.
Sometimes one gets pictures that do fit the bill. Just like one standard size that does not fit all, the same happens with pictures. But resizing them (pictures) to fit any random resolution is a possible with Photoshop-with the shortcuts and the tedious methods. Why resizing is needed at all for the websites? It is not only for uploading and downloading images faster only. The idea is also to get a picture that can be saved as wallpaper on the PC. Even for commercial purposes where ad agencies and online vendors need to put maximum number of pictures of their products, the technique of resizing is important. This technique is used without making any change in the original image. Now there are many bloggers who not only put text but also supplement it with good pictures. They also need to resize the visual content to keep their readers happy. They need ready-to-fit pictures that can be a stamp of approval on the blog. Resizing helps here too. Professionals who regularly deal with editing of photos also need to adapt to faster methods of reducing their workload. The process is of ample aid to them as well.
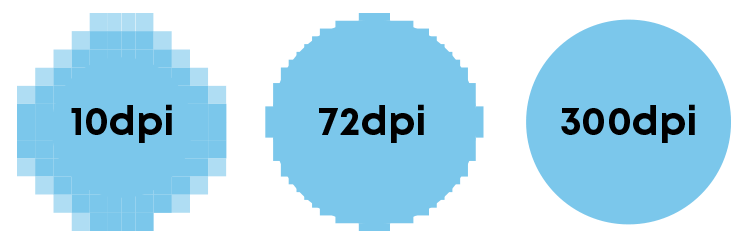
Determine the resolution

It is important to determine the reason for resizing first. This will help in knowing the correct resolution that will be accountable for it. For example if it is (i.e. the picture) is being reduced to fit a PC screen wall paper then one must know the screen resolution size. Without knowing it the resize may not fit properly. Since there are several models of PCS with different screens, it is best to find out via the menu property tools to know the maximum size that can be used for the wall paper.
And when it comes to blogs and feature writing which need to be tempered with wholesome visuals there is a standard resolution that works for different bloggers. Find out the resolution and work towards it. It makes the procedure simpler.
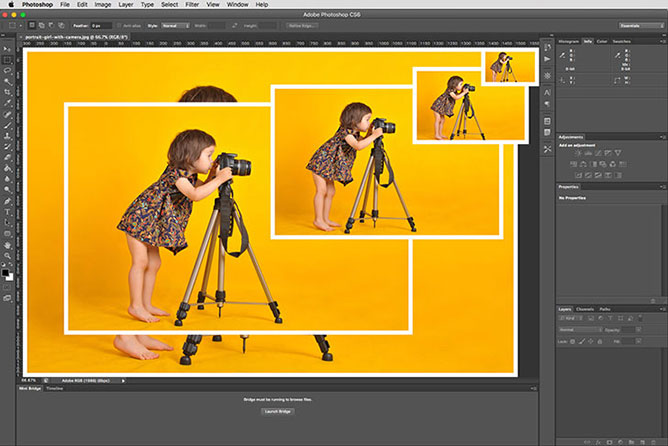
The Procedure
Most editors work with advanced Photoshop software. Any image that is chosen for resizing is dragged in the program at once. With the easy menu that is provided one can transform the resize quickly. Another way which is popular to resize is the cropping method. Again with the help of the menu the editor can choose how much to crop. Check the picture for preview before finalizing the resize.
While this pretty much sums the simple ways of using the resize tool, one can definitely make the pictures more pretty. These may be optional though depending on the requirement of the client. With the help of the blending tools one can create the effects to pack a real punch. Try to add a stroke or even an inner glow to the picture.
Smaller pictures can also be made to look beautiful with sharp edges around it. It just adds a little panache to the whole job by just shortening the length and width in proper proportions.